Your SEO efforts can succeed or fail if you redesign a website. Find out how to accomplish it without jeopardizing your revenue, rankings, or organic traffic. The article will also be answering a popular question often raised by SEO enthusiasts that: “if I change my website, will I lose my Google ranking?”
Your SEO efforts may succeed or fail if you revamp or relaunch your website. In this article, you will find expert advice on how to update your website without affecting its Google rankings.
A single error can cause severe ranking decreases or, in the worst-case scenario, a loss of revenue.
Following are some tips for managing a site redesign without jeopardizing your organic traffic, rankings, and revenue.
Table of Contents
- Why a redesign carries a risk by nature – How to update your website without affecting its Google rankings
- Comparing it to Amazon
- When should your site be redesigned?
- First things first, call an SEO Expert
Why a redesign carries a risk by nature – How to update your website without affecting its Google rankings
A website redesign should never be taken lightly by businesses.
In addition to the effects on SEO, users don’t necessarily appreciate a website redesign. (Consider Facebook’s most recent overhaul and how GA4 is despised by most marketers.
Disastrous site redesigns, re-platforming, and relaunches are the focus of many SEO horror stories.
For SEO staff and the outside SEO consultant (who frequently just gets contacted to remedy others’ mistakes), dealing with the fallout may be a nightmare.
Most website redesign attempts end in failure when:
- Disabling website indexing.
- No redirections are active.
- Changing the material.
Noindex
A copy of the live website is tested with the new look and feel while a redesigned website is typically prepared on a different server.
You must add the noindex meta tag to the test server (or block it in robots.txt) to prevent creating duplicate content issues with Google:
<meta name="robots" content="noindex, nofollow" />
This instructs search engines to disregard this site’s current version.
The noindex command must be removed before relaunching the website, however, this is a mistake that happens much too frequently.
Before anyone notices, it can take weeks and thousands of dollars in lost leads, sales, and money.
Therefore, make sure to delete the noindex meta tag before publishing.
No Redirects
When altering your URL structure or relocating your website to a new domain, you must “tell” Google and users where to find the new one.
Redirection is frequently disregarded unless the company has an internal SEO.
Users and search engine bots may land on error pages or be forwarded to the homepage, which would lead to a bad user experience and lost SEO prospects.
Your rankings, traffic, and conversion rates will suffer if you don’t switch over to new resources.
For one thing, you can lose that Google ranking boost if incoming links to your article go nowhere.
Google treats error pages as though your website is damaged and may entirely degrade it.
Except for 429, all 4xx errors receive the same treatment. The indexing pipeline receives a warning from Googlebot that the material is missing.
How do you solve it? Use a 301 permanent redirect.
Also Read: Does Social Media Post Have An Impact On SEO?
Addition/removal of content
Even though the website already has content, designers frequently use a “lorem ipsum” placeholder text.
They won’t understand that a significant portion of the material doesn’t fit with the new style until after the website has gone live. Additionally, the content can be destroyed rather than the design being fixed.
Sometimes business owners simply want to get rid of outdated content because it’s “old” and they don’t want to update it, no apparent reason is given.
According to ex-Googler Kaspar Szymanski’s example in his SEO horror stories:
“After content migration is complete, Google must re-crawl all new URLs in order to rank what effectively becomes whole new landing pages. These signals include backlinks and canonicals. Migration is always best prepared months in advance, meticulously planned, and carried out during a period of slow business.
Additionally, there are times when SEOs purge underperforming content before going overboard.
Over the years, links may have been attracted to your existing material. Your link equity will disappear if the content is removed.
Google also evaluates websites holistically rather than solely focused on certain pages or content. The credibility associated with your past size and prominence may be lost if your site suddenly diminishes.
The inverse holds true as well. You can’t suddenly go from 100 to 100,000 pages in a day without getting in problems with Google.
Don’t substantially increase or decrease your page count in a short period of time.
How do you solve it? Consider converting current content to the new website version as important linkable assets. Use canonical tags or just one web address per piece of content.
Comparing it to Amazon
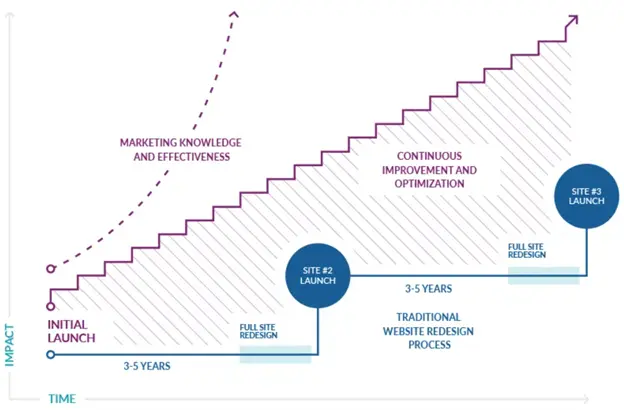
You can choose a slow, secure method like Amazon given the dangers. The e-commerce giant is renowned for making small adjustments to its platform.
Some websites periodically remodel and relaunch, while others seem to desire to stay the same.
Amazon is a “prime” example of a website that has been consistently enhanced over time as opposed to being completely redone.

Source: Olive & Co.
Without a makeover, the present Amazon website layout has been in use since 2015. Even those earlier design modifications weren’t entirely new designs.
The progressive transformation strategy offers benefits and drawbacks.
There is no need to try to master a new interface for frequent Amazon users. The platform, however, is also hampered by growing clutter and feature creep.
If your revenue is increasing despite the poor user experience, you could be doing something correctly. If not, a redesign is likely overdue.
When should your site be redesigned?
There are some good reasons for a site relaunch despite all the hazards listed above.
Acquisition
After your company or website is acquired, you have a number of alternatives for handling the “old” website:
- Some of the new owners allowed the building to decay.
- Some direct it to the website of the new owner.
- For some, changing the logo only entails adding “by [new owner].”
Serious website owners frequently remodel and relaunch their sites, frequently with a new name.
A new business strategy
Startups routinely switch up their business models. Sometimes the pivot is so significant that the old company model is no longer relevant.
Consider a scenario in which your startup was a tool provider before evolving into a service provider. Your prior website structure might not make sense in that situation.
Overstuffing and feature creep
Although clutter and feature creep can occur separately, they frequently go hand in hand.
Websites that are older amass stuff, options, material, and links.
It might be challenging to remove things that have evolved naturally when there is an established design and structure.
Even seasoned users will experience cognitive overload.
When: Your website may be ready for a facelift.
- Both the exit and bounce rates increase over time.
- The number of returning visitors declines as it becomes tougher to keep new users.
I find Amazon’s design strategy to be challenging to use. It’s cluttered, has too many features, and has adverts all over the place that aren’t even adequately mentioned.
Amazon’s website would likely no longer exist at this point if the company weren’t one of those “too big to fail” businesses.
Expansion
To serve additional markets (i.e., more nations), introduce new items, or reach out to new consumers, you could also need a redesign or at the very least a design update.
In these situations, a redesign is not necessarily necessary. Depending on how readily a website can be modified to accommodate the growth.
• So you wish to offer a global audience or various languages rather than only the U.S. or UK?
• After selling shoes, do you want to offer clothing or perhaps even household goods?
• Do you prefer to connect with a broad audience over a small group of enthusiasts?
Instead of trying to cram the new goals into the constrained existing design, these significant changes may necessitate or at the very least benefit from a complete redesign.
Incompatible Technologies
Is Flash used to build your website? That was never a wise decision, particularly in light of Adobe’s demise and the fact that the majority of browsers no longer support it.
The same is true for less widely used, outdated technologies like frames and Java (not to be confused with JavaScript).
If your website still strongly relies on those, you need to take action right away. The only workable option at that point may be a complete overhaul.
There may be less evident legacy code on your website that is no longer supported by popular browsers (most notably Google Chrome and its offshoots).
I had to make a few fixes to my website over the years, not because it was broken, but because browser vendors’ standards were changing and new technologies weren’t backwards compatible.
Because the most recent PHP version deprecated some built-in functions and interpreted others differently, my website once broke.
It could be quite challenging to restore functionality after third-party technology changes on a legacy website with thousands of lines of bespoke code.
In some cases, a total redesign may end up being less expensive in the long term.
First things first, call an SEO Expert
Okay, so you’ve determined that a makeover is your only option. For God’s sake, give an SEO specialist a call right away!
It is best to involve the SEO expert as soon as possible.
As the name aptly suggests, organizations frequently begin the design process with the designers. However, the information architecture (IA), which complies with SEO, must be planned before the design.
You must speak with the SEO specialist if your team lacks a knowledgeable information architect.
Don’t rely on your UX specialist’s knowledge of IA, even if they do have it.
You can’t expect the same person to be an SEO specialist given that user experience is a separate, demanding profession that demands knowledge.
How to update without degrading SEO
Recruit an SEO expert to help you redesign website without losing SEO! Let them update all participating teams. Here are some more pointers for a website redesign that is search engine friendly.
Agree on concrete objectives
You must internalize its objectives in order to conduct a redesign well.
Some of these can be supplied by the SEO team, but there must also be overarching corporate objectives.
The revamp involves more than simply visual tweaks. Metrics that go beyond vanity must be used to validate it. It’s not enough to just increase traffic or engagement.
How will a redesign affect sales, ROI, and conversions? More data can be found on Google Analytics and SEMRush
Before you begin assessing if your goals have been attained, choose KPIs that are very relevant.
For instance, you may rebuild with the primary objective of having built-in signup forms to increase your newsletter audience rather than intrusive pop-ups and overlays. Each subscription would thus represent a conversion.
Construct the new website individually.
To code and test, use at least one local server. There are three of them in large website redesigns:
- A server for development.
- A trial server.
- A running server.
You should validate your website redesign as a website accessible from outside your local network.
While you’re at it, use the noindex tag on the new site as long as it isn’t yet live.
You might be tempted to work on the live site and abruptly roll out a new theme for small WordPress-based websites.
Never, not even the bare minimum, put your reliance in pre-made themes or the design and development team to take care of your SEO!
When you quickly check your analytics, it can surprise you. Some themes (and designs) blithely disregard or carelessly rewrite the SEO foundations.
Therefore, you can have perfected your title tag structure and streamlined your headlines, and then they vanish overnight without being detected by designers or UX professionals.
Even if the headlines appear to be identical, a div, span, or p-tag will be used in place of the H1, H2, etc.
Your title tag can put the brand first or, worse still, simply use the phrase “lorem ipsum” repeatedly throughout your website. This duplicate material will cause Google to devalue or delete it from its index.
The meta tags, schema code, nofollow/sponsored/UGC attributes, image alt attributes, and minimization scripts that you laboriously built may all be utterly lost. Make a list of essential SEO attributes as a result.
Do not conflate design and coding.
It’s best to keep code, behaviour, and design separate. Your old website doesn’t currently do that? Introduce this division at the new location.
You’ll be happy. Before you even go live, there will undoubtedly be lots of modifications.
It takes time and is difficult to enter design changes into the HTML code. Additionally, it is wholly unworkable over the long run. Additionally, it can harm your SEO attempts.
In any case, content ought to be organized separately in a database. Alternatively, you might use XML or text files like.txt,.csv, or.inc if your website is a small legacy one.
Use whatever method suits you the best. Simply avoid mixing everything.
In many cases, legacy websites from the 1990s contained all of these elements in a single file, making it very impossible to make changes without also disrupting other elements.
Even current WordPress websites, however, have trouble combining content, style, and code.
Some designs need to be adjusted or have UX content added so that your translated website version includes words like “comment,” “search,” or “next.”
Never alter an active system, particularly URLs.
The phrase “never touch a running system” is used by geeks with decades of experience for a reason.
This adage holds true for search engine optimization as well. The SEO of your website might be destroyed by a small modification.
Do you currently have a high domain ranking? Is it truly necessary to change the name from x to x-y? Changing a domain name is quite risky.
You can never be sure if Google will consider your new domain to be completely equivalent to the old one.
The worst-case scenario is that the algorithm can mistakenly believe that your website is brand-new and place you in the infamous “sandbox” for new domains.
Despite claims to the contrary, seasoned SEOs are aware of the often lengthy process involved in launching a new domain. You, therefore, wish to maintain your current authority.
Please refrain from launching a new domain when the previous one is still accessible or without content authority.
Otherwise, there is a far larger chance of being perceived as a whole other project.
Another error is using two domains for the same project at once. You are competing with yourself. One of them must be “all in” for you.
Try your best to avoid changing the URL structure. In most cases, the design can be changed and improved upon without changing that.
Therefore, you may simply add or remove folders and pages to or from the existing structure unless the IA changes considerably.
If the new structure must be changed for some good reason, is there no other option besides changing your URLs?
Then, automatically redirect each URL in the.htaccess file by using the asterisk “*” and mapping all of the old URLs to the new ones in advance (or by simply modifying the URL structure slightly):
example.com/site/content/article
Then it might be redirected to…
example.com/new-site/content/article
You may substitute a “new-site” with something more significant or unobtrusive. As a solution, web designers frequently just add a v2 or other number.
example.com/v2/content/article
In actuality, this can refer to something more particular at a lower level of the system.
You might keep the services page after you’ve changed your company strategy and add more particular pages underneath it.
example.com/services/old-service-one
to be…
example.com/services/new-service-one
Self, lorem ipsum! or remember content design
When looking for a new WordPress theme, you could initially fall in love with the design and then discover that once your content is shown utilizing the new theme, it looks terrible.
What took place? insufficient content design!
The design was conceived in a vacuum, and the content was idealized to complement and emphasize the “beauty” of the new design.
Use the actual content from the current site right away or start by producing content that will be shown on the new site. The design should then be built around the content only then.
Perform a content audit and evaluate each page before you prune any information. Keep the pages that are already ranked and have previously received some backlinks.
For obvious reasons, pages that receive traffic—whether it comes from searches, referrals, or direct traffic—should also be retained.
Based on the aforementioned criteria, certain content could appear to be pointless, but even if a website receives seldom visits, it still needs some content to function properly. So don’t automatically think that esoteric stuff is worthless.
Make sure to index and crawl
Why does the most crucial technical SEO section come last?
When your new site becomes online, you must verify that the SEO best practices you considered before are included in the Google index and that you are still maintaining your ranks.
- Regularly check your statistics and Google Search Console data to spot any potential obstacles (like the noindex mentioned above).
- Verify your automatically generated sitemaps once more, and test URLs on the live server once more using a website crawler like Screaming Frog.
- You might wish to look at the server log files. Why? It’s possible that orphan pages and pages that haven’t been indexed elsewhere for whatever reason won’t even appear there. Even the Analytics code does not always present on all sites, which results in some pages receiving no traffic because it is hidden.
“If I change my website, will I lose my Google ranking?”
“Will I lose my Google ranking if I change my website?”
Yes, you have every possibility.
Some of the modifications made to your website that are the largest “threats” to your Google rating are listed below:
You alter the present on-page optimization strategy, you alter the content, and you alter the URL structure.
To accommodate your website’s new sitemap or navigation layout, you update your domain/subdomain and shift information around.
comes from:
Updates you make to your website to enhance user experience, rebranding efforts, and improvements you make to your backend all count. Everything culminates in your website’s overall long-term growth, traffic, and SEO rating.